UI Policy in Servicenow

Why UI Policy
In today’s dynamic business environment, optimizing user experience and streamlining workflows are paramount for organizations striving to enhance productivity and efficiency. User Interface (UI) policies play a pivotal role in achieving these objectives within the ServiceNow platform. By empowering administrators to configure intuitive and personalized user interfaces, UI policies enable organizations to tailor the ServiceNow experience to meet their unique business needs.
In this blog post, we will delve into the world of UI policies, exploring their significance, functionality, and practical applications within the ServiceNow ecosystem. We’ll uncover how UI policies empower organizations to deliver seamless user experiences, drive process automation, and boost user productivity.
What are UI Policies in ServiceNow
UI Policies dynamically change the behaviour of information on a form and control custom process flows for the tasks
For example, we can see UI Policies make Number field on the form Read-only, make the Short Description field as mandatory and hide other fields as well. Basic UI Policies does not need any scripting, how ever for more advanced requirements Run Scripts option can be used in order to do so.
You can use Client Scripts to perform all of these options, but for the fast load times & easy build use UI Policies when possible.
UI Policy Actions are client-side logic which is used to set the field attributes:
- Mandatory
- Visible
- Read-only
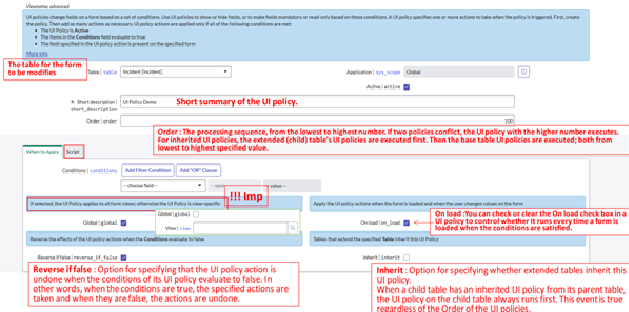
Configuring UI Policies
Below image gives a clear view on creation of UI Policy and give information of the properties that are to be kept in mind while building a requirement.

UI Policy Actions and UI Policy Related List Actions:

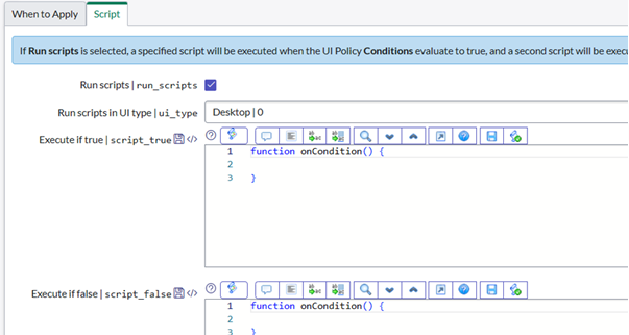
UI Policy Scripts
UI Policy Scripts use the client-side API to execute script logic based on whether the UI policy condition tests true or false. Use UI Policy scripts to create complex conditional checks or to take actions other than setting field attributes (mandatory, read-only, visible).
Scripting field for UI policy are only visible in Advanced view. To enable the scripting fields, enable run scripts field option checked.
- The “Execute if true” script executes only when UI Policy condition tests true.
- The “Execute if false” script executes only when UI Policy condition tests false.
Write script logic inside onCondition function which is automatically inserted in scripting fields. The onCondition() function is called by UI Policy at runtime.

Bussiness Cases
- Field Validation: A company wants to enforce data accuracy and completeness by ensuring that certain fields in incident records, such as “Short Description” and “Description,” are mandatory before users can submit the form.
- Dynamic Field Visibility: An organization aims to simplify the user interface for different user roles by displaying relevant fields based on the user’s role. For example, only IT technicians should see advanced troubleshooting fields in incident forms, while end-users should only view basic fields.
- Default Field Values: A business wants to streamline data entry processes by pre-populating default values for specific fields in catalog items or change requests. For instance, setting the default assignment group based on the user’s department or location.
- Field Read-only Mode: In scenarios where certain fields should not be modified after specific conditions are met, such as incident status changes to “Closed,” UI policies can be used to make those fields read-only to prevent inadvertent modifications.
- Conditional Mandatory Fields: An organization requires users to fill in additional fields based on specific conditions. For instance, if the incident category is set to “Hardware,” the “Hardware Type” field becomes mandatory; otherwise, it remains optional.
- Dependent Field Visibility: Businesses often have complex forms with interdependent fields. UI policies can be used to display additional fields based on the user’s selection in a preceding field. For example, selecting “Software” as the incident category reveals additional fields related to software issues.
- Field Hiding: In situations where certain fields are not applicable or relevant to specific users or scenarios, UI policies can hide those fields to declutter the interface and improve usability.
Conclusion:
In summary, UI Policies are like customizable tools that help shape how users interact with ServiceNow. They let you control what fields show up, when they show up, and who can see them. This flexibility makes processes smoother, data more accurate, and users happier. By using UI Policies effectively, businesses can create a friendlier and more efficient ServiceNow experience, which ultimately boosts productivity and satisfaction.
