Service Now Service portal CSS fundamental

You might be a specialist in desktop application development and moving into the exciting world of Now Platform wanting to develop a custom interface for your apps in Service Portal. You might even be a web developer already, but new to ServiceNow and having trouble with understanding exactly how the many CSS fields that make up a Service Portal go together into one whole.
Here are some fundamental CSS concepts and techniques that are commonly used in customizing the ServiceNow Service Portal:
Selectors: CSS selectors are used to target specific HTML elements for styling. Common selectors include element selectors (e.g – div, p, h1), class selectors (e.g – .class name), and ID selectors (e.g – #idname). You can use these selectors to target specific elements within your Service Portal pages.
Box Model: The CSS box model describes the layout of elements on a web page. It consists of content, padding, border, and margin. You can adjust these properties to control the spacing, sizing, and positioning of elements within your Service Portal pages.
Flexbox: Flexbox is a layout model that allows you to create flexible and responsive layouts. It provides properties for controlling the alignment, ordering, and sizing of elements within a container. Flexbox is commonly used in Service Portal customization to create dynamic and responsive layouts.
Grid Layout: CSS Grid Layout is another layout model that allows you to create grid-based layouts with rows and columns. It provides properties for defining the grid structure and placing items within the grid. Grid Layout is useful for creating complex and grid-based designs in Service Portal.
Typography: Typography refers to the style and appearance of text on a web page. You can use CSS properties like font-family, font-size, font-weight, and line-height to control the typography of your Service Portal pages.
Colors and Backgrounds: CSS provides properties for setting colors and backgrounds for elements on a web page. You can use properties like color, background-color, background-image, and opacity to customize the colors and backgrounds of your Service Portal pages.
Responsive Design: Responsive design is the practice of designing web pages that adapt to different screen sizes and devices. CSS media queries are used to apply different styles based on the screen size or device characteristics. You can use media queries to make your Service Portal pages responsive and mobile-friendly.
Custom CSS Variables: CSS variables (also known as CSS custom properties) allow you to define reusable values that can be used throughout your CSS code. This makes it easier to maintain and update styles across your Service Portal pages.
The various ways to create that CSS in Service Portal, and best practices when doing.
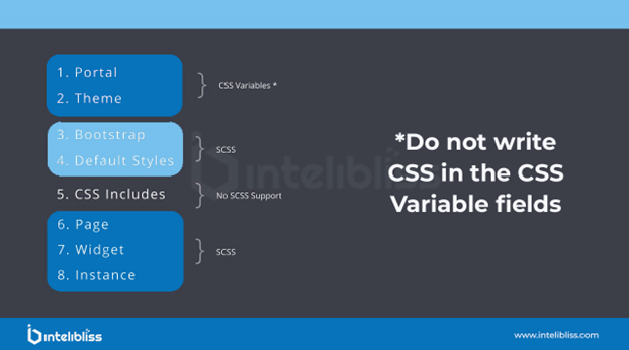
In Service Portal we have 6 different places that CSS can make its way from a Service Portal record into the user’s browser window. Below you can see each field, and what its purpose is:
- Service Portal > CSS Variables > Declare reusable variables that can be used in other fields
- Service Portal Theme > CSS Variables > Declare reusable variables that can be used in other fields, across multiple portals
- Style Sheet > CSS > CSS that should apply throughout the entire Service Portal
- Page > Page Specific CSS > CSS that should only apply to a specific page
- Widget > CSS > CSS that should only apply to all instances of a particular widget
- Widget Instance > CSS > CSS that should only apply to a specific instance of a widget.
We have multiple style sheets for a single document. There are three different types of stylesheets in a document:
- User-agent stylesheets: the default styles that come in a web browser, for example, to make a <button> element look like a button.
- Author stylesheets: the style sheets supplied by the web page itself – i.e., the ones created by the developers of the website. Note that in the case of Service Portal, this means stylesheets you created, that ServiceNow created, and from any external libraries you’ve included.
- User stylesheets: style sheets that can be defined by the user of the website.
Output CSS to the HTML Header on Service now Service Portal:
Let’s we added a single class-based declaration to each of the major locations for CSS in Service Portal where each class was named for the record on which it appeared:
- portal-CSS: Portal CSS variable field
- theme-CSS: Theme CSS variable field
- page-CSS: The Page Specific CSS field
- include-CSS: Style Sheet CSS on a Theme via CSS Includes
- widget-CSS: The Widget CSS – SCSS field
- instance-CSS: The Widget Instance CSS field

and reviewing the out-put of the CSS in the Web Inspector (on DOM), we identified that the Portal and Theme styles were all over the place but the others were ordered consistently. So here is the overall order that the CSS appear in the final HTML from top to bottom:
- ServiceNow Specific Stylesheet
- Generated Bootstrap CSS
- Patch
- CSS Includes Style Sheet record’s CSS
- Font-Awesome
- Page record’s CSS
- Alternating Sequence of:
- Widget record’s CSS
- Widget’s Instance records’ Stylesheets.
I have one example which was I faced during the development on service portal
At times the CSS specified in a widget on the service portal in ServiceNow does not work, I have found a workaround for this,
1. When we try to apply a color either as background-color or at any part of the page on the portal, we have to make sure that the HEX value of color is correct, because the actual HEX value of any color is of 6 digits. If the value is more than 6 digits then the CSS of our entire widget will not work.
For example: –
Incorrect: background-color: #ffffffff
Correct: background-color: #ffffff;
2. When we Apply box shadow, color, background-color or any other property belong to color property, we need to ensure that we use RGBA instead of RGB. If we use color value in RGB then the CSS of our entire widget will not work.
For example: –
Incorrect: box-shadow: 0 3px 6px 0 rgb(0, 0, 0, 0.16);
Correct: box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.16);
